









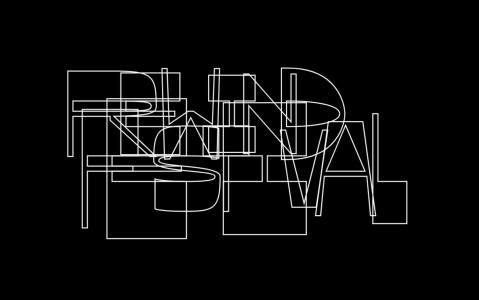
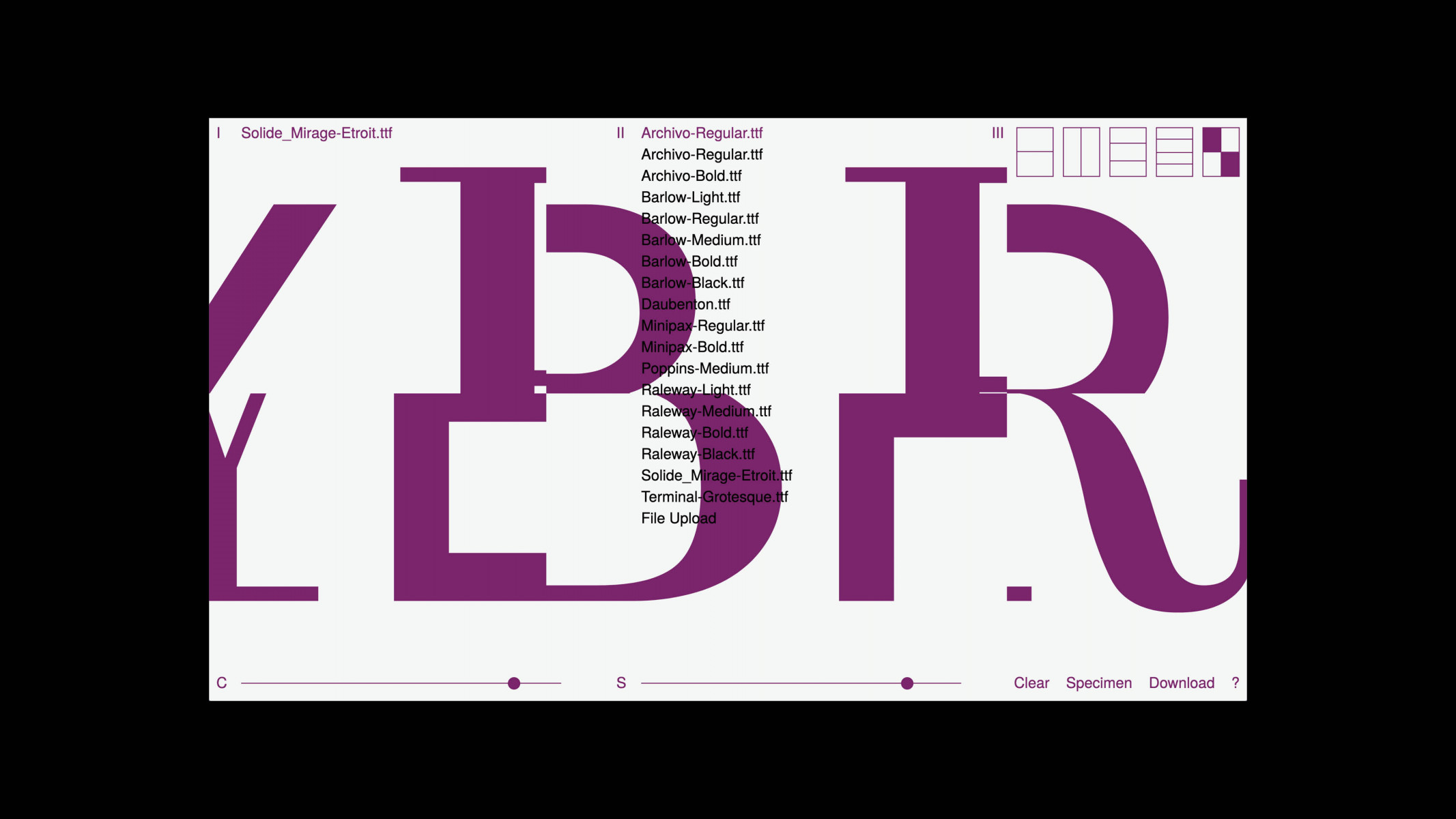
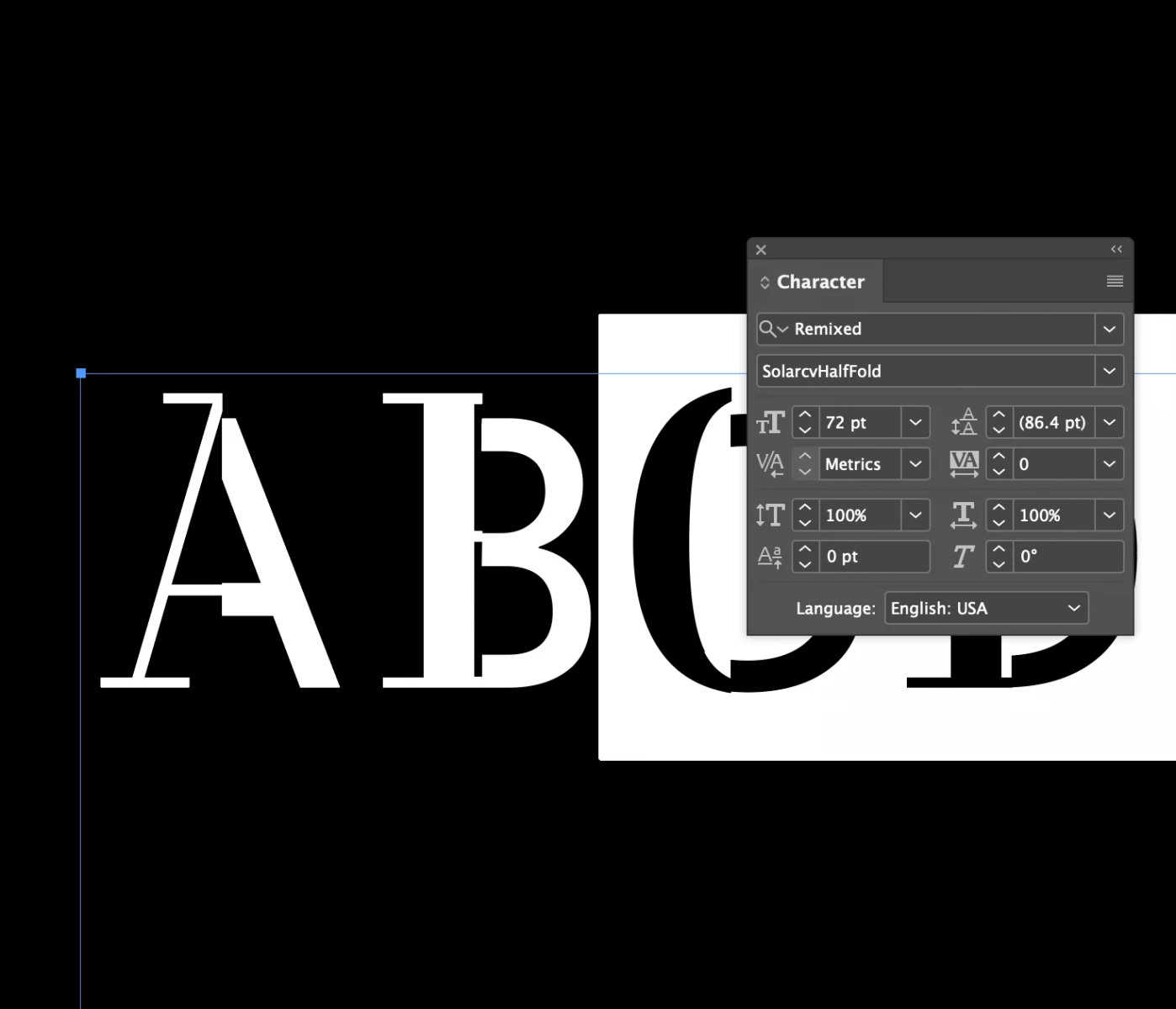
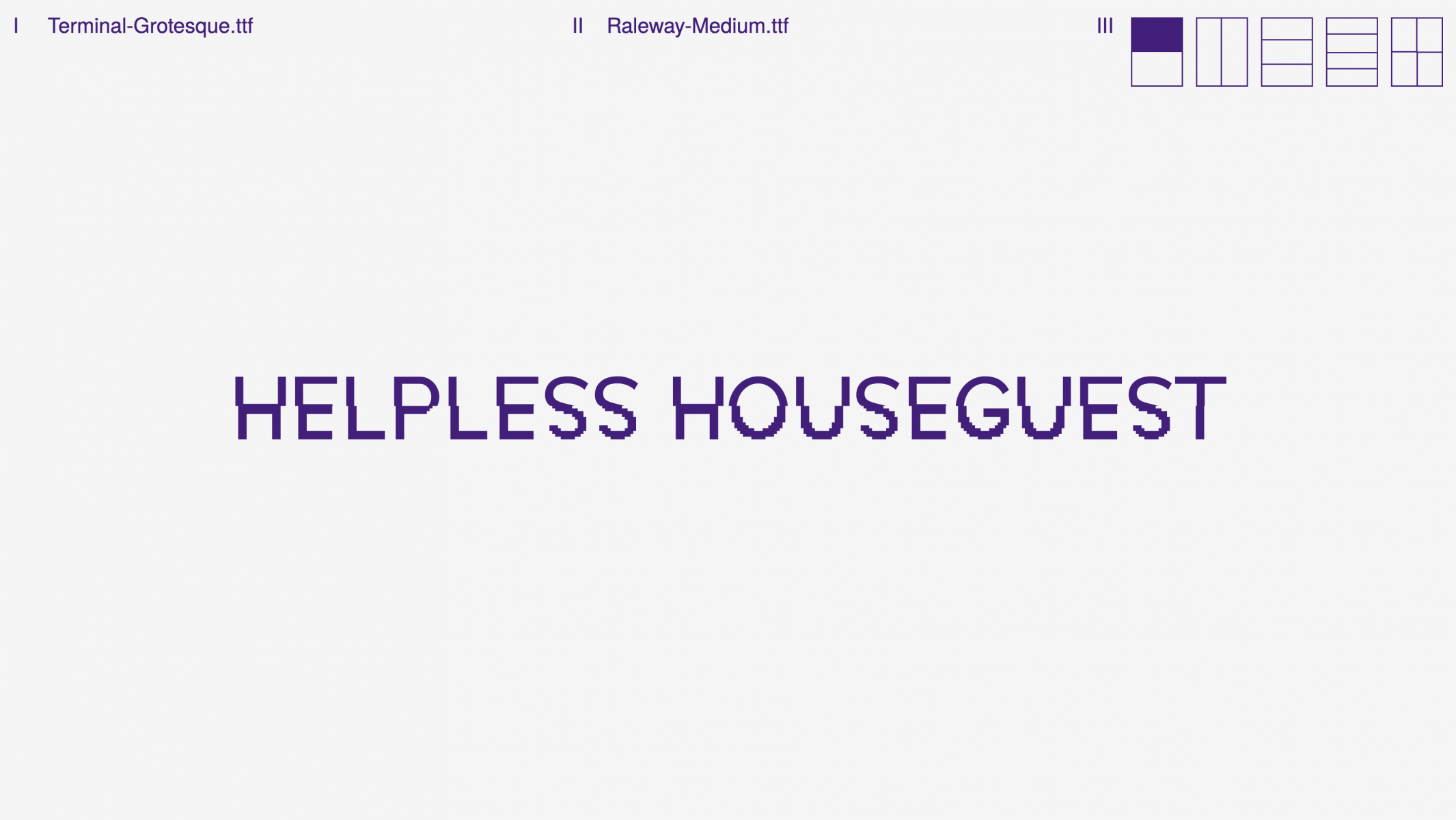
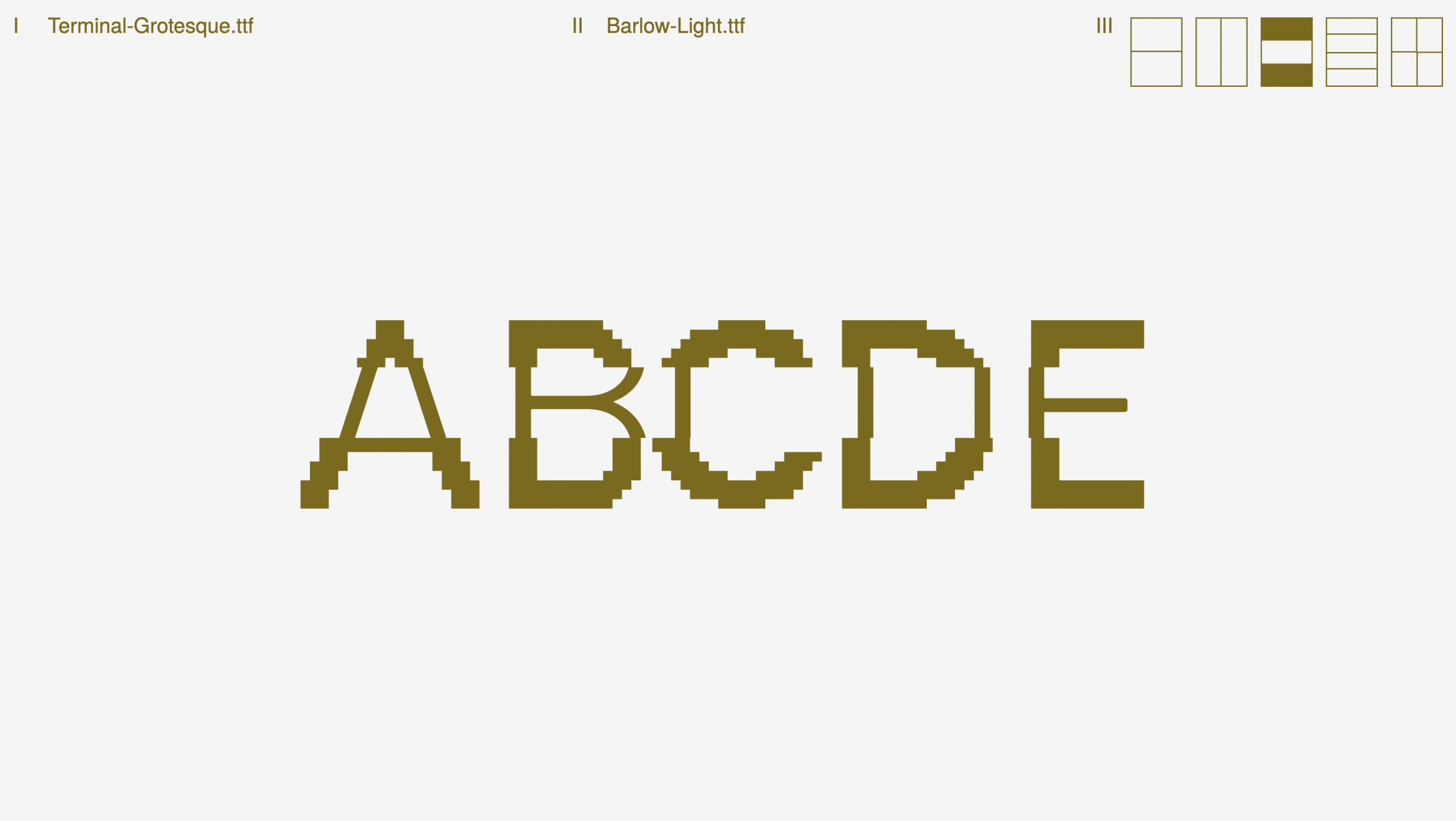
Font-remix is a web-based experiment that proposes the process of configuring letter forms at runtime and generating a customized font file for download. Using opentype.js and performing boolean operations on the vector letterforms, two open source typefaces are combined according to a set of grids.
Email info@lorraine.li to request a Beta version:)